نصب قالب روی وبسایت: راهنمای جامع و کاربردی
مقدمه
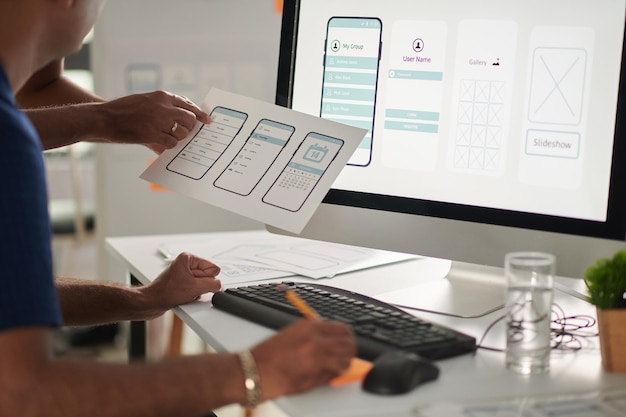
داشتن یک وبسایت زیبا و کارآمد اولین گام برای موفقیت در فضای آنلاین است. یکی از مهمترین عناصر در طراحی وبسایت، انتخاب و نصب قالب (تم) مناسب است. قالب وبسایت نه تنها نمای بصری سایت شما را تعریف میکند، بلکه بر تجربه کاربری و عملکرد کلی سایت نیز تأثیر میگذارد. در این مقاله، با هم به طور کامل به فرآیند نصب قالب روی وبسایت میپردازیم و نکات مهمی را که باید در این زمینه بدانید، بررسی میکنیم.
قالب وبسایت چیست؟
قالب وبسایت به مجموعهای از فایلها، استایلها و کدهایی اطلاق میشود که نمای گرافیکی و ساختار کلی صفحات وب را تعیین میکند. قالبها معمولاً شامل فایلهای HTML، CSS، و گاهی جاوااسکریپت هستند که نحوه نمایش محتوای وبسایت را مدیریت میکنند. با انتخاب یک قالب مناسب، میتوانید ظاهر وبسایت خود را به صورت حرفهای تغییر دهید، بدون اینکه نیاز به مهارتهای پیچیده برنامهنویسی داشته باشید.

مراحل نصب قالب روی وبسایت
1. انتخاب قالب مناسب
قبل از اینکه بخواهید قالبی را نصب کنید، باید از میان هزاران قالب موجود، قالبی را انتخاب کنید که با هدف وبسایت شما سازگار باشد. در هنگام انتخاب قالب باید به چند نکته توجه کنید:
- نوع کسبوکار: آیا وبسایت شما فروشگاهی است، وبلاگی است یا یک سایت خبری؟ قالبهای مختلف برای نیازهای مختلف طراحی شدهاند.
- واکنشگرا بودن (Responsive): اطمینان حاصل کنید که قالب انتخابی در دستگاههای مختلف (موبایل، تبلت، دسکتاپ) به درستی نمایش داده میشود.
- سازگاری با مرورگرها: قالب باید با مرورگرهای مختلف مانند کروم، فایرفاکس و سافاری سازگار باشد.
- سرعت و بهینهسازی: قالبی انتخاب کنید که کدنویسی بهینه و سرعت بارگذاری بالایی داشته باشد.
2. دانلود قالب
پس از انتخاب قالب مناسب، میتوانید آن را از منابع معتبر دانلود کنید. برخی از منابع محبوب قالبها عبارتند از:
- WordPress Theme Repository: برای کاربران وردپرس، کتابخانه رسمی قالبها یکی از بهترین منابع است.
- ThemeForest: یک بازار بزرگ آنلاین با هزاران قالب حرفهای برای سیستمهای مدیریت محتوا مختلف.
- TemplateMonster: یکی دیگر از بازارهای معتبر برای قالبهای وبسایت.
3. نصب قالب در وردپرس
اگر از وردپرس به عنوان سیستم مدیریت محتوای خود استفاده میکنید، فرآیند نصب قالب به چند روش انجام میشود:
الف) نصب از طریق پنل مدیریت وردپرس
- وارد پیشخوان وردپرس خود شوید.
- از منوی سمت راست روی نمایش کلیک کنید و سپس پوستهها را انتخاب کنید.
- روی افزودن پوسته جدید کلیک کنید.
- میتوانید از طریق جستجو، قالب مورد نظر خود را پیدا کرده و روی نصب کلیک کنید.
- پس از نصب، بر روی فعالسازی کلیک کنید.
ب) نصب قالب به صورت دستی
- ابتدا فایل قالب را از منبع مورد نظر دانلود کنید (معمولاً به صورت فایل ZIP).
- در پیشخوان وردپرس به بخش نمایش > پوستهها بروید.
- روی افزودن پوسته جدید کلیک کنید و سپس بارگذاری پوسته را انتخاب کنید.
- فایل ZIP قالب را آپلود کرده و روی نصب کلیک کنید.
- پس از نصب، قالب را فعال کنید.
4. سفارشیسازی قالب
بعد از نصب قالب، ممکن است نیاز داشته باشید که برخی از تنظیمات را تغییر دهید تا قالب با برند و نیازهای وبسایت شما همخوانی داشته باشد. در وردپرس، میتوانید از طریق بخش سفارشیسازی، برخی تنظیمات ظاهری مانند رنگها، فونتها، و تصاویر سربرگ را به دلخواه تغییر دهید.
5. بررسی سازگاری قالب
پس از نصب و سفارشیسازی قالب، لازم است مطمئن شوید که همه چیز به درستی کار میکند. برخی از مواردی که باید بررسی کنید عبارتند از:
- سازگاری با افزونهها: قالب باید با افزونههای مورد نیاز شما (مانند افزونههای سئو یا فروشگاهی) سازگار باشد.
- سرعت بارگذاری: با استفاده از ابزارهایی مانند Google PageSpeed Insights یا GTmetrix، سرعت بارگذاری صفحات سایت خود را بررسی کنید.
- تجربه کاربری (UX): از دوستان و کاربران دیگر بخواهید سایت شما را در دستگاهها و مرورگرهای مختلف بررسی کنند تا مطمئن شوید تجربه کاربری بهینهای ارائه میدهد.
نکات پایانی برای موفقیت در نصب قالب
- بروز رسانی مداوم: قالبها باید به طور مرتب بروز شوند تا با نسخههای جدید وردپرس یا سایر سیستمهای مدیریت محتوا سازگار باشند و از مشکلات امنیتی جلوگیری شود.
- پشتیبانی از قالب: قالبهایی که پشتیبانی فعال دارند، به شما کمک میکنند تا در صورت بروز مشکل، به سرعت راهحلی پیدا کنید.
- تست قالب: پیش از نهایی کردن قالب، همیشه آن را در یک محیط آزمایشی نصب و تست کنید تا از عملکرد صحیح آن اطمینان حاصل کنید.
نتیجهگیری
نصب قالب مناسب روی وبسایت یکی از مهمترین مراحل در ساخت یک سایت حرفهای و موفق است. با انتخاب صحیح، نصب دقیق و سفارشیسازی هوشمندانه، میتوانید سایتی بسازید که هم ظاهر زیبا و هم عملکرد بهینهای داشته باشد. توجه به جزئیات، نظارت بر عملکرد و سازگاری با دستگاهها و مرورگرهای مختلف میتواند تجربه کاربری را بهبود بخشیده و بازدیدکنندگان بیشتری را جذب کند.
این مقاله توسط مجموعه حسین خانی طراحی شده است.